設定を忘れそうなのでメモしておく。
時間があるときに清書する。
今回は有名どころとしてBitcoinではなくEthereumのマイニングを試す。
マイニング用ソフト
PhoenixMiner 5.6d: fastest Ethereum/Ethash miner with lowest devfee (Win/Linux) https://bitcointalk.org/index.php?topic=2647654.0
ウォレットの準備
uniswapなどでも使えるのでmetamaskがおすすめ
マイナーの設定
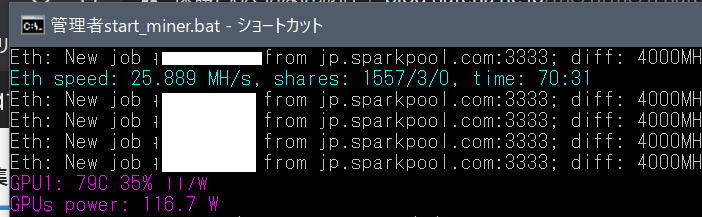
start_miner.batを編集する。使うグラボなどによって調整が必要
ウォレットアドレスの設定、ワーカ名の設定、プールの設定が必要。 そのときに人気のマイニングプールを調べて設定するのがよい。 できれば日本、アジアのサーバが良い。
REM
REM Example bat file for starting PhoenixMiner.exe to mine ETH
REM
setx GPU_FORCE_64BIT_PTR 0
setx GPU_MAX_HEAP_SIZE 100
setx GPU_USE_SYNC_OBJECTS 1
setx GPU_MAX_ALLOC_PERCENT 100
setx GPU_SINGLE_ALLOC_PERCENT 100
cd "C:\My Programs\PhoenixMiner_5.5c_Windows_AMD_NVIDIA (Password-phoenix)"
REM IMPORTANT: Replace the ETH address with your own ETH wallet address in the -wal option (Rig001 is the name of the rig)
PhoenixMiner.exe -pool jp.sparkpool.com:3333 -wal {ウォレットアドレス} -worker {任意のワーカー名} -epsw x -mode 1 -Rmode 1 -log 0 -mport 0 -etha 0 -retrydelay 1 -ftime 55 -tt 79 -tstop 89 -coin eth -rxboost 1 -straps 3
pause

グラボの設定
AMD Radeon RX-580
AMD Radeon RX 580 Hashrate https://miningchamp.com/gpus/266/Sapphire-Radeon-RX-580-hashrate
によると、27.5MHsだが、そのまま動かすと5MH/s程度しか出なかった。
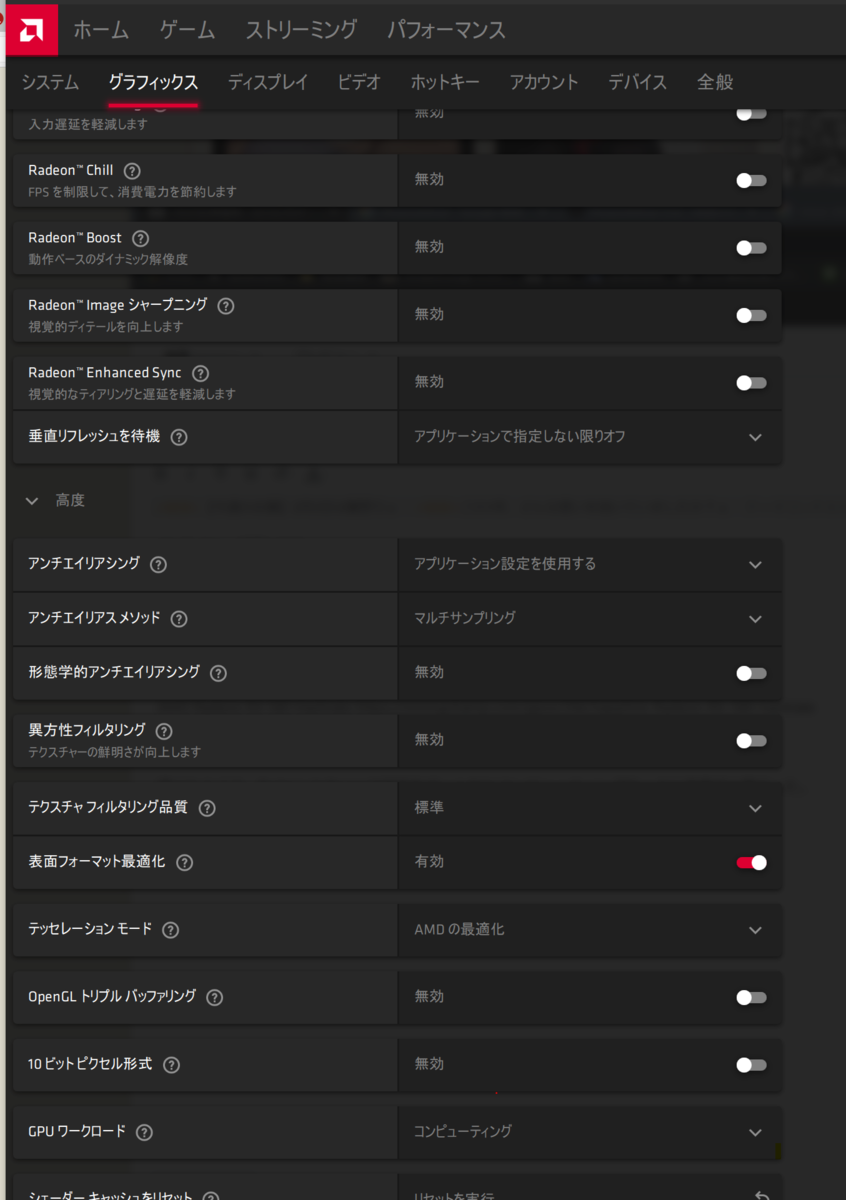
調べたところ、Radeon Softwareで設定をコンピューティングモードに変更が必要だった。 ソフトウェアバージョンは21.2.3。

グラフィックス>高度>GPUワークロード>コンピューティング
元の値はグラフィクスになっていた。
これで25MH/s程度は出るようになった。
利益計算
グラボの能力と電気代とプールの料金から利益を計算する
現状でだいたい1カ月で5000円くらいだろうか。
税金計算の補助
マイニングの利益にも税金がかかる。確定申告の必要があるか調べ、準備をしておくこと。
https://www.cryptact.com/service/asset-management/www.cryptact.com
